จะดีกว่าไหม? หากเรารู้จักเว็บไซต์ดีๆที่อยู่ในอินเทอร์เน็ต เพื่อให้เราไม่ต้องจำโค้ดให้ยุ่งยาก ไม่ต้องลองถูกลองผิดให้เสียเวลา สวัสดีบทความนี้ Matter Devs ได้รวบรวมเว็บไซต์การสร้างเงาเพื่อสร้างมิติ สำหรับนักออกแบบเว็บไซต์ ให้มีความสะดวกรวดเร็วในการเขียนโค้ด สามารถปรับตามใจชอบมีให้เห็นภาพและคัดลอกโค้ดมาใช้ได้เลย

1. CSS Bud
View
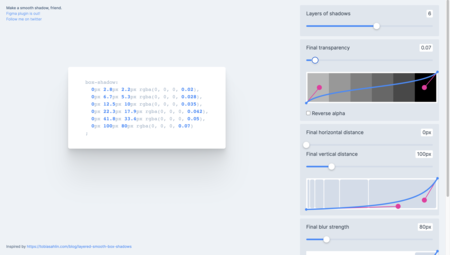
2. Smooth Shadow
View
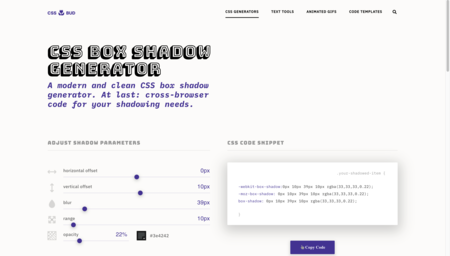
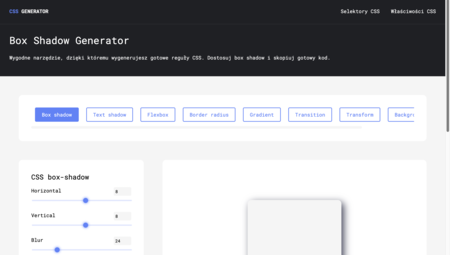
3. CSS GENERATOR
View
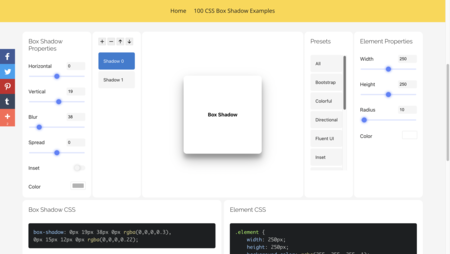
4. HTMLCSSFreebies
View
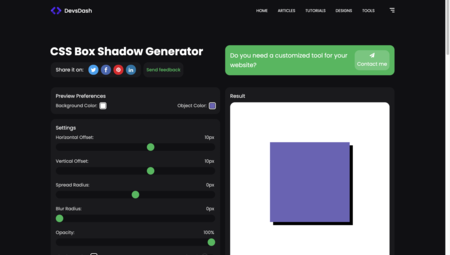
5. DevsDash
View
6. Box-shadow.art
View
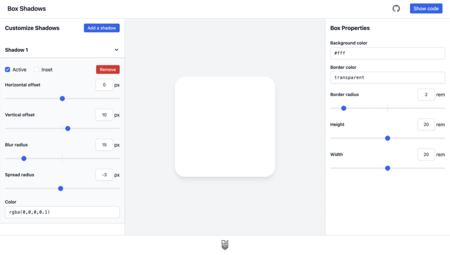
7. Box-shadow.dev
View
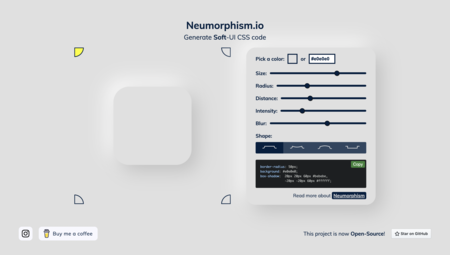
8. Neumorphism.io
View
9. Polypane
View
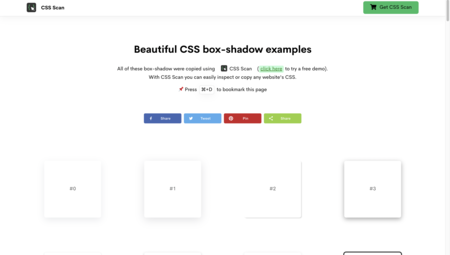
10. CSS Scan
Viewการจำโค้ดก็เป็นเรื่องดี แต่หากเรารู้จักและนำเว็บไซต์เหล่านี้ได้ช่วยเหลือ ไม่เพียงแค่ช่วยให้การเขียนโปรแกรมเร็วขึ้น แต่ยังช่วยให้การออกแบบดีขึ้นอีกด้วย หากชอบเนื้อหาหรือบทความแนะนำเครื่องมือต่างๆ ก็ฝากติดตาม Social เพื่อให้ไม่พลาดเนื้อหาใหม่ๆ