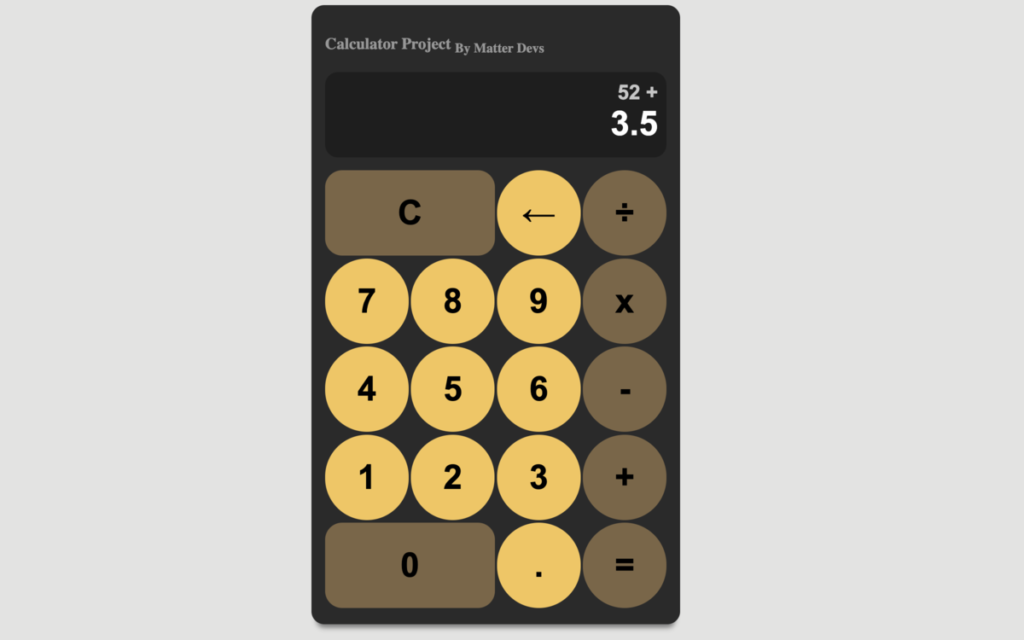
สวัสดีทุกคน ในบทความนี้ Matter Devs ได้มาแจกโค้ดฟรี Calculator Project เป็นโปรแกรมเครื่องคิดเลข ด้วยภาษา HTML CSS และ JavaScript
#3/∞ Calculator Project (Demo)
ในโปรเจคจะมี 3 ไฟล์ทั้งหมด 1.index.html 2.style.css 3.script.js
1. ไฟล์ index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculator Project By Matter Devs</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<h3>Calculator Project <sub>By Matter Devs</sub></h3>
<section class="screen">
<div class="previous" data-operand-previous></div>
<div class="current" data-operand-current></div>
</section>
<section class="calc-btn-row">
<div class="calc_btn_row">
<button class="calc_btn double" data-all-clear>C</button>
<button class="calc_btn" data-delete>←</button>
<button class="calc_btn" data-operation>÷</button>
</div>
<div class="calc_btn_row">
<button class="calc_btn" data-number>7</button>
<button class="calc_btn" data-number>8</button>
<button class="calc_btn" data-number>9</button>
<button class="calc_btn" data-operation>x</button>
</div>
<div class="calc_btn_row">
<button class="calc_btn" data-number>4</button>
<button class="calc_btn" data-number>5</button>
<button class="calc_btn" data-number>6</button>
<button class="calc_btn" data-operation>-</button>
</div>
<div class="calc_btn_row">
<button class="calc_btn" data-number>1</button>
<button class="calc_btn" data-number>2</button>
<button class="calc_btn" data-number>3</button>
<button class="calc_btn" data-operation>+</button>
</div>
<div class="calc_btn_row">
<button class="calc_btn double" data-number>0</button>
<button class="calc_btn" data-number>.</button>
<button class="calc_btn" data-equals>=</button>
</div>
</section>
</div>
<script src="script.js"></script>
</body>
</html>
2. ไฟล์ style.css
body {
color: rgba(255, 255, 255, 0.511);
background-color: #e3e3e2;
}
.wrapper {
background-color: rgb(42, 42, 42);
max-width: 400px;
margin: 0 auto;
padding: 1rem;
border-radius: 15px;
box-shadow: 0 10px 6px -6px #777;
}
.screen {
background-color: rgb(30, 30, 30);
display: flex;
flex-flow: column nowrap;
min-height: 80px;
padding: 10px;
margin-bottom: 15px;
font-size: 2.5rem;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
text-align: right;
border-radius: 15px;
}
.previous {
font-size: 1.5rem;
color: rgba(255, 255, 255, 0.75);
word-wrap: break-word;
word-break: break-all;
}
.current {
font-size: 2.5rem;
color: #fff;
word-wrap: break-word;
word-break: break-all;
}
.calc_btn_row {
display: flex;
align-content: stretch;
justify-content: space-between;
margin-bottom: 0.8%;
}
.calc_btn {
background-color: #f6c453;
color: #000;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 2.5rem;
border: none;
height: 100px;
flex-basis: 24.5%;
cursor: pointer;
border-radius: 50px;
}
.calc_btn:hover {
background-color: #fad98c;
}
.calc_btn:active {
background-color: #f6c5537f;
}
.calc_btn:last-child {
background-color: #7d6545;
}
.double {
background-color: #7d6545;
flex-basis: 49.7%;
border-radius: 20px;
}
.calc_btn:last-child:hover,
.double:hover {
background-color: #c29e71;
}
.calc_btn:last-child:active,
.double:active {
background-color: #7d654580;
}
3. ไฟล์ script.js
const currentScreenTextElement = document.querySelector(
"[data-operand-current]"
);
const previousScreenTextElement = document.querySelector(
"[data-operand-previous]"
);
const numberButtons = document.querySelectorAll("[data-number]");
const operationButtons = document.querySelectorAll("[data-operation]");
const equalsButton = document.querySelector("[data-equals]");
const allClearButton = document.querySelector("[data-all-clear]");
const deleteButton = document.querySelector("[data-delete]");
class Calculator {
constructor(currentScreenTextElement, previousScreenTextElement) {
this.currentScreenTextElement = currentScreenTextElement;
this.previousScreenTextElement = previousScreenTextElement;
this.clear();
}
appendNumber(number) {
if (number === "." && this.currentOperand.includes(".")) return;
this.currentOperand = this.currentOperand.toString() + number.toString();
}
flushOperator(operation) {
if (this.currentOperand === "") return;
if (this.previousOperand !== "") {
this.compute();
}
this.operation = operation;
this.previousOperand = this.currentOperand;
this.currentOperand = "";
}
compute() {
let computation;
const previous = parseFloat(this.previousOperand);
const current = parseFloat(this.currentOperand);
if (isNaN(previous) || isNaN(current)) return;
switch (this.operation) {
case "+":
computation = previous + current;
break;
case "-":
computation = previous - current;
break;
case "x":
computation = previous * current;
break;
case "÷":
computation = previous / current;
break;
default:
return;
}
this.currentOperand = computation;
this.previousOperand = "";
this.operation = undefined;
}
clear() {
this.currentOperand = "";
this.previousOperand = "";
this.operation = null;
}
delete() {
this.currentOperand = this.currentOperand.toString().slice(0, -1);
}
updateDisplay() {
this.currentScreenTextElement.innerText = this.currentOperand;
if (this.operation != null) {
this.previousScreenTextElement.innerText = `${this.previousOperand} ${this.operation}`;
}
}
}
const calculator = new Calculator(
currentScreenTextElement,
previousScreenTextElement
);
numberButtons.forEach((button) => {
button.addEventListener("click", () => {
calculator.appendNumber(button.innerText);
calculator.updateDisplay();
});
});
operationButtons.forEach((button) => {
button.addEventListener("click", () => {
calculator.flushOperator(button.innerText);
calculator.updateDisplay();
});
});
equalsButton.addEventListener("click", () => {
calculator.compute();
calculator.updateDisplay();
});
allClearButton.addEventListener("click", () => {
calculator.clear();
calculator.updateDisplay();
});
deleteButton.addEventListener("click", () => {
calculator.delete();
calculator.updateDisplay();
});
เป็นยังไงกันบ้างกับโปรเจคกับการสร้างเครื่องคิดเลข ด้วยภาษา HTML CSS JavaScript ที่ทำงานร่วมกันนี้ ได้รู้จักทั้งการสร้างฟังก์ชัน บวก ลบ คูณ หาร การสร้าง Method ต่างๆ การสร้างตัวแปร การรับ Parameter และมีการเช็คค่า แล้วแสดงผลลัพธ์ออกมา
เราหวังว่าบทความนี้จะเป็นประโยชน์สำหรับคนที่กำลังศึกษาภาษา HTML CSS JavaScript ยังไงก็ฝากติดตามโปรเจคต่อๆไปด้วยน๊าาา^^
ขอบคุณ Workshop จาก Patiphan Phengpao