ไม่ว่าจะทำอะไรเราต่างต้องมีเครื่องมือมาช่วยทั้งนั้น แต่การทำงานที่มีประสิทธิภาพ แน่นอนว่าไม่ใช่เพราะมีเครื่องมือเยอะ แต่เป็นเพราะมีเครื่องมือดีต่างหาก หลายคนอาจจะคิดว่าการมี Extensions เยอะคงช่วยอะไรได้มากกว่า แต่จะดีกว่าไหม ถ้าเราเลือกใช้แค่สิ่งที่จำเป็นจริงๆ วันนี้ Matter devs จึงคัดเฉพาะ Extensions ที่จำเป็นสำหรับมือใหม่ให้ลองเอาไปใช้กันดู
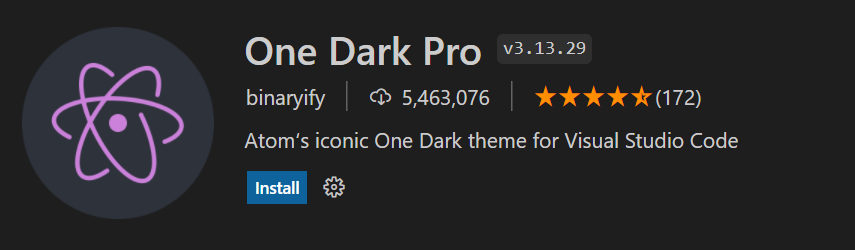
1. One Dark Pro

อย่างแรกที่จะแนะนำเลยคือ One Dark Pro เป็นเครื่องมือที่เปลี่ยนหน้าจอแสดงผลให้เป็นสีโทนมืด ซึ่งจะช่วยให้เรารู้สึกสบายตา สามารถจอจ่อกับการเขียนโค้ดได้นานยิ่งขึ้น โดยเฉพาะใครที่ชอบทำงานตอนกลางคืนควรติดตั้งไว้เป็นอย่างยิ่ง เพราะการเป็นโปรแกรมเมอร์หรือนักพัฒนานอกจากจะต้องใช้สมองอย่างหนัก สายตาเป็นอีกหนึ่งอวัยวะที่ใช้งานหนักไม่แพ้กัน
2. Material Icon Theme
หากโปรเจกต์ที่เราทำมีไฟล์งานเยอะๆและหลายภาษา คงยากที่จะสามารถจำแนกประเภทของไฟล์เหล่านั้นได้อย่างรวดเร็วหากไม่มีไอคอนแสดง Extension นี้จะช่วยให้เรามองหาไฟล์ที่เราต้องการได้ง่ายและสะดวกมากยิ่งขึ้น
3. Auto Rename Tag

เมื่อเราต้องการเปลี่ยนชื่อ tag เช่น จาก <h1>…</h1> เป็น <h2>…</h2> เราสามารถเปลี่ยนที่ tag เปิดหรือปิดที่ใดที่หนึ่งก็ได้ โดย tag ที่คู่กันจะเปลี่ยนให้อัตโนมัติ ทำให้สามารถเปลี่ยนที่เดียวจบ นอกจากจะทำให้โค้ดถูกต้องแล้ว ยังประหยัดเวลาอีกด้วย
4. Highlight Matching Tag

เมื่อเรากดที่ tag ใด tag หนึ่ง มันจะไฮไลต์คู่ tag ของมัน ทำให้เราทราบว่า tag เปิดและ tag ปิดอยู่ตรงไหน เมื่อเราต้องการตรวจสอบหรือแก้ไขจึงสามารถหาได้ง่ายและรวดเร็ว เป็น Extension ที่มีประโยชน์มากๆ และใช้บ่อยมากเลยล่ะ
5. Color Highlight

ถูกใช้ในไฟล์ css คนทำเว็บจะต้องถูกใจสิ่งนี้อย่างแน่นอน เพราะมันจะไฮไลต์ตรงโค้ดสีทั้งหมดที่เราใช้ ทำให้มองเห็นได้อย่างชัดเจน ตรงไหนที่เป็นสีเราจะมองเห็นได้ง่ายมากๆ
6. Path Intelisense

Path Intellisense จะช่วยแสดงไฟล์ path ให้อัตโนมัติเมื่อต้องการเข้าถึงไฟล์อะไรก็ตาม เป็น Extension ที่ควรติดตั้งทุกเครื่องจริงๆ การจำชื่อไฟล์คงเป็นเรื่องไร้สาระหากเรามีสิ่งนี้ช่วยอยู่
7. Rainbow Brackets

เป็น Extension ที่แนะนำมากๆอีกหนึ่งอย่าง การมีเครื่องมือที่ช่วยลดการลายตาเป็นสิ่งที่จำเป็นที่สุด สิ่งนี้อาจจะไม่ได้ช่วยมากหากเราทำงานขนาดเล็ก แต่หากเป็นโปรเจกต์ใหญ่ที่มีฟังก์ชันมากมาย วงเล็บเยอะๆล่ะก็ เชื่อเถอะว่าสิ่งนี้จะช่วยคุณได้แน่นอน
8. Prettier

หากต้องการตัวช่วยในการจัดรูปแบบโค้ดให้เป็นระเบียบล่ะก็ คงจะขาด Extension นี้ไปไม่ได้เลย มันจะช่วยจัดโค้ดของคุณให้อ่านง่ายและดูเป็นระเบียบมากยิ่งขึ้น การเขียนโค้ดคงจะสนุกขึ้นหากทุกอย่างดูเป็นระเบียบใช่ไหมล่ะ
9. Live Server

เป็น Extension ที่ใช้คำว่าไม่มีไม่ได้แล้ว ดูจากยอดดาวน์โหลดก็น่าจะรู้ว่ามันมีประโยชน์มากขนาดไหน ช่วยได้เยอะมากสำหรับ Web developer เพราะสิ่งนี้จะช่วยให้เห็นการเปลี่ยนแปลงแบบเรียลไทม์ เมื่อโค้ดถูกแก้เราจะสามารถเห็นได้ทันทีโดยไม่ต้องเสียเวลากด Save อีกต่อไป เป็นอีกหนึ่ง Extension ที่แนะนำให้ทุกคนติดตั้งจริงๆ
10. Tabnine

เอาล่ะ! มาถึงตัวสุดท้ายกันแล้ว เป็น Extension ที่เราภูมิใจนำเสนอที่สุด เพราะสิ่งนี้จะเป็นผู้ช่วยเขียนโค้ดที่โคตรฉลาด มันสามารถคาดเดาคำที่เราจะพิมพ์ออกมาได้ทันที รองรับได้แทบจะทุกภาษา นอกจากจะแม่นยำแล้วสิ่งนี้จะช่วยให้การเขียนโค้ดของเราเร็วขึ้นเป็นสองเท่า!
การเขียนโปรแกรมเป็นเรื่องยาก เราจึงควรปล่อยเรื่องง่ายๆให้ Extension เหล่านี้ได้ช่วยเหลือ ไม่เพียงแค่ช่วยให้การเขียนโปรแกรมเร็วขึ้น แต่ยังช่วยให้คุณเป็นโปรแกรมเมอร์ที่ดีขึ้นอีกด้วย